
1:リッチテキストエディタとは?
mitelogの記事の投稿・編集は、「リッチテキストエディタ」を使用することができます。
「リッチテキストエディタ」では、記事の内容画面での見え方が、記事を公開した後のブログの画面上で表示される見え方に近い状態となります。この機能を使えば、HTMLが苦手な方でも、文字の色や文字の大きさの変更、写真の挿入などがボタンを押すだけで簡単に行えます。思いのままに記事を作成することができます。
2:リッチテキストモード
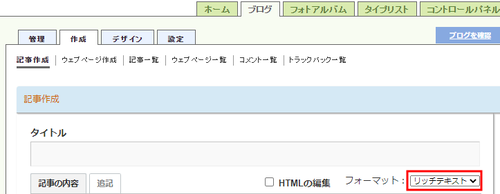
mitelogの編集画面は、初期設定では「リッチテキスト」モードになってます。

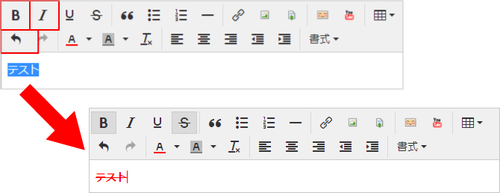
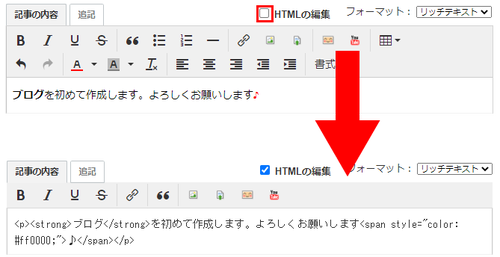
まずは記事本文を入力し、文字の表示を変更したい部分を選択して「フォントサイズ」「太字」「文字色」「取消線」などの各種メニューアイコンをクリックしてみましょう。するとその場で、選択された部分が指定したスタイルに変化します。

「記事の内容」画面で行った操作は「HTMLの編集」にも反映され、チェックマークを入れて切り替えると自動的にHTMLが記述されていることが確認できます。

「HTMLの編集」で直接HTMLを編集することもできますが、使えるHTMLタグには制限があります(tableは使用可)。
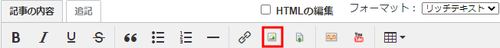
画像を記事に貼りたい場合は、山のイラストが書いてある、「画像を挿入」アイコンを使うと、画像アップロードのためのポップアップウインドウが表示されます。

ウインドウ内の「画像を選択します」から「ファイルを選択」ボタンをクリックして、ブログにアップロードしたい画像データをあなたのパソコン上から選択し、「画像を挿入」ボタンをクリックしてください。すると本文エリアに画像が表示されるので、マウスでドラッグするだけで簡単に好きな位置にレイアウトできます。
画像アップロードについての詳しい方法は「画像/ファイルをアップロードする」で確認してください。

記事の編集が終わったら「確認」をクリックし、レイアウトを確認します。
問題なければ「公開」をクリックして投稿は完了です(記事を編集しなおしたい場合には、編集したい記事をクリックして、記事の編集画面に戻ってください)。
リッチテキストエディタを使えば、文章や画像にさまざまな変化をつけることが簡単になります。
3:記事を装飾しよう
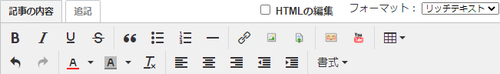
本文の入力エリアには、上部にアイコンの並ぶツールバーが表示されています(Macintosh では、FireFoxをご利用の場合のみ表示されます)。テキストを選択してそれぞれメニューアイコンを押すことで、リッチテキストモードの「記事の内容」画面では、直接テキストの表示が変更され、「HTMLの編集」画面ではタグが加えられます。メニューアイコンでは、選択した文字について以下の装飾ができます。左から順番に説明していきましょう。

●フォントサイズ
本文のフォントサイズを変更できます。サイズは「極小」「最小」「小」「中」「大」「最大」「極大」の7種類で、通常は「中」が選択されています。本文の一部を選択してサイズ変更することで、テキストだけでビジュアル的な演出をすることも可能になります。
●太字
選択したテキストを太字にします。

●斜体
選択したテキストを斜体にします。

●下線
選択したテキストに下線を入れます。

●取消線
選択したテキストに取消線を入れます。

●文字色(フォントカラー)
本文のフォントの色を変更できます。アイコンをクリックするとパレットが表示されるので、好みの色を選ぶことで入力する文字の色を変えることができます。また、すでに書かれた本文の一部を選択してこのボタンを押せば、強調したい部分をカラフルに見せることもできます。

●リンクボタン
他のサイトへ飛ぶためのリンクURLを挿入します。
「リッチテキスト」モードの「記事作成」画面でこのボタンを押すとURLを入力するためのウインドウが開きます。「リンクする文字列」「URL」「リンクタイトル」 を入力し「リンクを挿入」をクリックすると、本文にリンクコードの入った文字列が挿入されます。
リッチテキストモードの「HTMLの編集」画面、では、本文中のリンクを貼りたい部分を選択してからボタンを押します。するとURL入力ウインドウが開くので、リンクURLを入力します。すると自動的に本文中にリンクタグが貼られます。

●引用ボタン
テキストを引用タグで囲み、その部分が引用であることを表現します。
「リッチテキスト」モードの「記事作成」では、引用を開始する部分へカーソルを持っていき「引用」ボタンを、引用を終える部分でも同様に「引用」ボタンを押します。
「リッチテキスト」モードの「HTMLの編集」画面では、引用部分を選択しボタンを押すことで引用タグが挿入されます。

●列挙リスト・順序リスト
テキストの行頭に中点(列挙リストの場合)、または番号(順序リストの場合)を振り、リストにします。カーソルが置かれている段落、選択した部分が含まれる段落に対して有効となります。リストを解除したい場合、リストを選択してボタンを再度クリックすると元に戻ります。

●画像挿入ボタン
文中に画像を挿入します。詳しい使い方は「画像/ファイルをアップロードする」で説明します。

●ファイル挿入ボタン
文中にファイルを挿入します。詳しい使い方は「画像/ファイルをアップロードする」で説明します。

ブログ記事は更新されると最新の記事が一番上に表示され、新しい情報を常に素早く公開できる利点がありますが、ウェブページはブログ記事と異なり、会社案内、紹介、地図などすぐに変更しない情報を静的に公開するのに便利な機能です。ウェブページのHTMLは個別にアップロードする必要がなく、ブログ内で一括して管理することができます。
1.ウェブページの作成方法
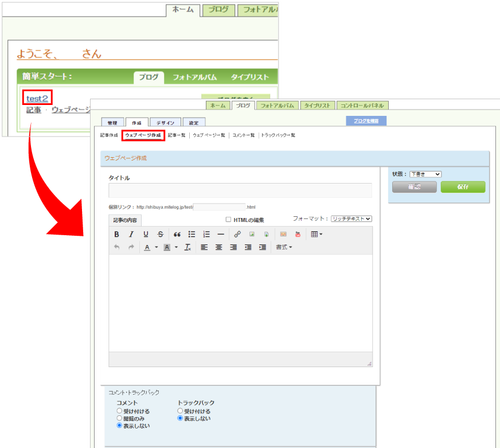
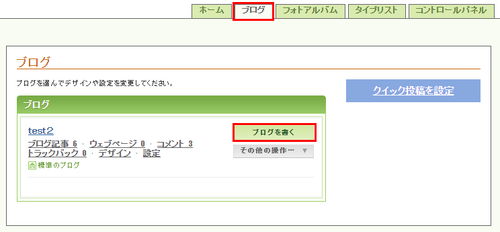
1.管理画面の「ホーム」の「ブログ」の「ブログを書く」をクリックします。
「作成」タブの「ウェブページ作成」をクリックします。

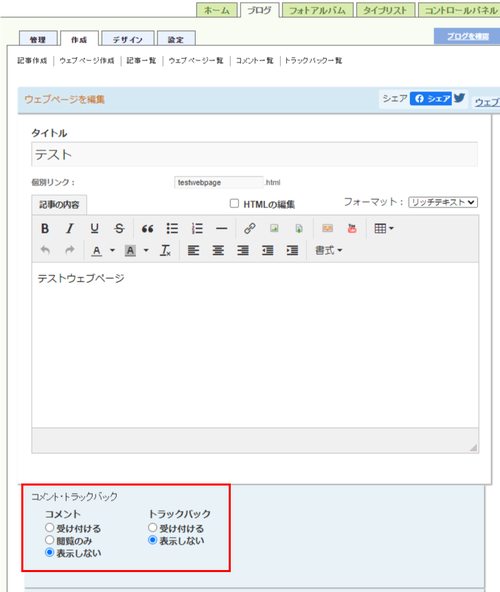
ブログ記事と同じ様にタイトルをつけて、「内容」を記載します。
記載し、個別リンクのファイル名(※)を指定して、「保存」ボタンを押します。
※ファイル名で利用できる文字列は、最大255文字です。半角英数と「_(アンダースコア)」「-(ハイフン)」のみです。「_(アンダースコア)」「-(ハイフン)」をファイル名の先頭に利用することはできません。
「ウェブページを保存しました。」と表示されます。
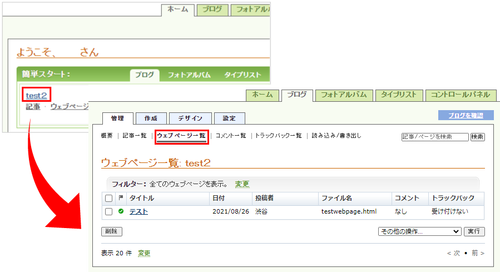
作成したウェブページを編集するには、管理画面の「ホーム」から「ブログ名」をクリックした後、「管理タブ」の「ウェブページ一覧」をクリックします。

表示された「ウェブページ一覧」のタイトルから変更したいタイトルをクリックします。
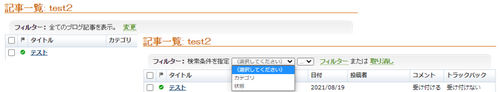
特定のウェブページを絞り込んで表示させるには、フィルターの「変更」をクリックし、表示されたプルダウンメニューから「状態」と「下書き」「公開」を選択して「フィルター」をクリックしますと、選択した条件で絞りこまれます。

またコメントを受け付ける、受け付けしないといった変更や閲覧のみの設定も行えます。
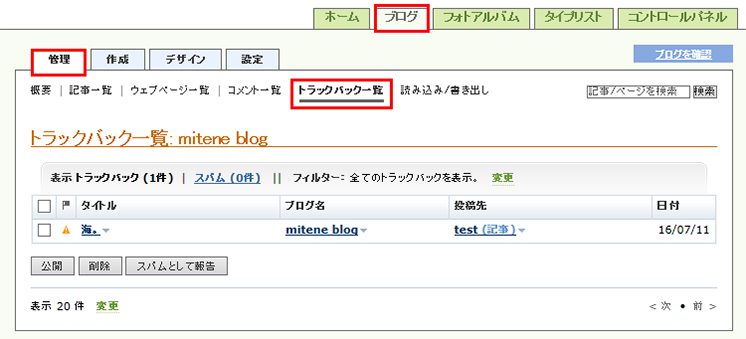
トラックバックの設定も同様に行うことができます。

1:タイトルと本文を書こう
記事を作成するには、管理画面の「ブログ」から、「新規ブログ作成」または「ブログを書く」をクリックします。

「タイトル」は自由に入力してください。「タイトル」は入力しなくても問題ありませんが、入力しておいたほうが自分自身で整理するときにも便利です。
▼タイトルの自動入力
タイトルが入力されていない場合は、記事の本文から最初の半角15文字が使われます。タイトルに全角が使われている場合は、ファイル名に通し番号がつけられます。
▼タイトルを非表示にしたいときは
タイトルを非表示にしたい場合は、[デザイン]タブから[表示項目を選択]を選び、[記事/ウェブページ]から「記事のタイトルを表示」のチェックをはずし、画面一番下にある「変更を保存」ボタンをクリックしてください。

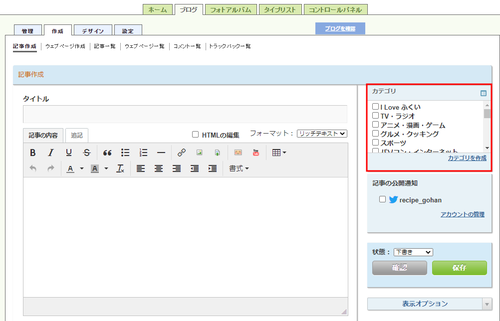
2:カテゴリを決めよう
「カテゴリ」はその記事の分類です。同じ種類の話題の記事をまとめる場合も便利です。タイトルの右にあるカテゴリから、記事の内容にあうカテゴリを選択しましょう。(カテゴリ内の![]() アイコンをクリックするとカテゴリ覧が拡大します。)
アイコンをクリックするとカテゴリ覧が拡大します。)
全部で21種類のカテゴリが用意されていますが、記事の内容に合うカテゴリがなければ自分で新しいカテゴリを追加することもできます。

▼複数カテゴリの指定
記事はカテゴリなしでも投稿できます。また、複数のカテゴリを指定することも可能です。複数選びたいときは、指定したいカテゴリ分だけチェックを入れて下さい。
▼新しいカテゴリの追加
新しいカテゴリを追加するときは、「カテゴリを作成」を選択してください。別ウインドウが開きますので、追加したいカテゴリーの名前を入力し、「作成」ボタンをクリックすると、カテゴリ欄に新しいカテゴリが追加されます。
▼カテゴリ設定
また、「設定」タブから「カテゴリ」を開くことで、新たなカテゴリを追加したり、不要なカテゴリを表示させないようにすることもできます。カテゴリの設定については、「ブログの管理」で詳しく解説しています。
3:下書きのまま保存か、すぐに公開かを決めよう
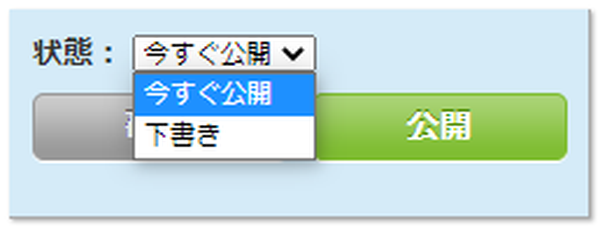
本文エリア右下で「記事の状態」を「今すぐ公開」「下書き」の いずれかから選びます。
「今すぐ公開」は、保存と同時にブログに記事が公開されます。
「下書き」は、記事が書きかけの場合や、もう少し推敲して後から公開したいときなどに使います。「下書き」を選択した記事はブログには表示されません。「下書き」保存した記事を「今すぐ公開」に変更することで、はじめて公開されます。

1:画像/ファイルのアップロード
パソコンに保存されている画像などのファイルをmitelogにアップロードして、ページに表示させるには、2通りの方法があります。画像(gif、jpeg、pngファイル)をアップロードする場合は「画像を挿入」アイコンを、ポッドキャスティング用のmp3ファイルなどを含む、画像以外のファイルの場合には「ファイルを挿入」アイコンを使います。
2:画像のアップロード
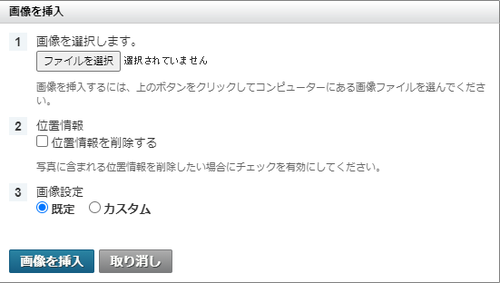
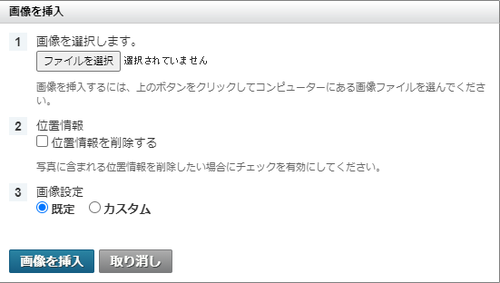
記事の投稿画面で、「記事の内容と追記」のテキスト・エリア上部にある「画像を挿入」アイコンをクリックし、「画像の選択」ウインドウを開きます。

「ファイルを選択」ボタンをクリックして、記事に挿入したい画像ファイルを選択します(アップロードできるファイルは jpeg、gif、png の3種類です)。
画像を選択すると「画像を選択」フィールドにファイルのパス(ファイルの置き場所)とファイル名が表示されます。
※注意!
アップロード可能なファイル名は半角英数字です。日本語のファイルはアップロードできません。ただし、以下のような日本語と数字が混ざったファイル名の場合、mitelog側で自動的にファイル名を変更してファイルをアップロードします。
「画像36.jpg」 → 「36.jpg」
「画像 36.jpg 」 → 「_36.jpg」 (半角スペース→「_」に変換)
「画像 36.JPG」 → 「36.jpg」 (全角スペース→スペース削除)
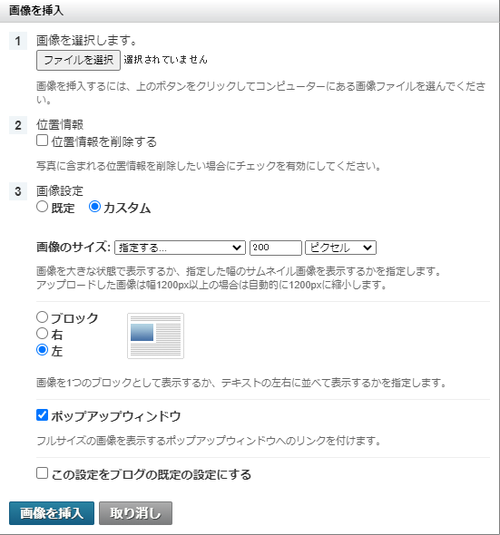
「画像の選択」ウインドウ内の「3画像設定」では、画像の配置場所や表示サイズなどのオプション設定ができます。通常は「既定」のラジオボタンがチェックされています。「カスタム」をクリックすると、以下の詳細項目がウインドウに表示され、それぞれ設定変更ができます。
「画像のサイズ(サムネイル画像の作成)」
アップロードした画像をページに表示させる際、オリジナルの画像よりも小さい画像を自動作成します。「画像のサイズ」で、ドロップダウンメニューからお好みの大きさを指定します。サムネイルをクリックしたときに、大きな画像が表示されるようになります。初期設定では「指定する」が選択されており、横幅300ピクセルの画像になるように設定されています(サムネイルを作成しなくても、画像の最大サイズは横幅800ピクセルとなります。それ以上のものはアップロードの際に自動的にリサイズされます)。画像の横幅の設定はパーセントで行うこともできます。
「文字の配置」
画像のまわりにテキストを回り込ませて表示させることができます。初期設定では「ブロック」にチェックが入り、画像が左に選択されています。
「ポップアップウィンドウ」
画像にリンクを貼り、クリックするとポップアップウィンドウが開いてフルサイズの画像を表示させることができます。初期設定ではチェックが入っています。
「この設定をブログの既定の設定にする」
次回以降も自分で設定した内容で画像をアップロードしたい場合には、このチェックボックスをチェックします。そうすると、その状態が「標準の設定」になります。
以上の表示方法とアップロードするファイルを確認の上、「画像を挿入」ボタンをクリックすると画像がアップロードされます。なお、アップロードした画像は、自動的に「フォトアルバム」の「ブログにアップロードした写真」というアルバムデータとして保存され、フォトアルバム上で管理することができます。
ただし、このアルバムには「フォトアルバム」から写真を追加することや、フォトアルバムで作成したアルバムのようにサイドバーで公開することはできません。
「フォトアルバム」については「フォトアルバムとは」で詳しく解説しています。
記事作成画面がリッチテキストモードの「記事作成」となっている場合、アップロードした画像は実際にブログ上で表示するイメージで表示されます。画像は、マウスでドラッグ・アンド・ドロップすることで好きな位置に移動させることもできます。リッチテキストモードの「HTMLの編集」、およびフォーマットなしの場合は、画像を表示するためのhtmlコードが挿入・表示されます。

3:ファイルのアップロード
画像以外のファイルも記事中に挿入することができます。記事の作成画面で、「記事の内容」および「追記」の下部にある「ファイルを挿入」アイコンをクリックし、「ファイルの選択」ウインドウを開きます。

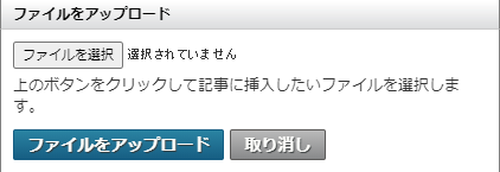
「参照」ボタンをクリックして、記事に挿入したいファイルをあなたのパソコン上から選択します。選択すると「ファイルの選択」フィールドにファイルのパス(ファイルの置き場所)とファイル名が表示され、「ファイルをアップロード」ボタンをクリックするとファイルがアップロードされます。
すでに同じ名前のファイルがアップロードされている場合、アップロード前に「●●という名前のファイルがすでに同フォルダ内に存在しています。上書きしてもよろしいですか?」というメッセージと、「上書きする」「取り消し」ボタンが表示されるので、適当な方を選んでクリックしてください。
4:ファイルマネージャーでファイルを管理
画像ファイルのアップロードは、記事の作成画面だけでなく、「ファイルマネージャー」からも行うことができます。
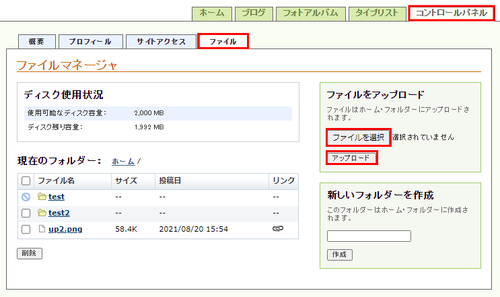
「コントロールパネル」画面の「ファイル」タブをクリックすると「ファイルマネージャー」画面が表示されます。ここでは新規ファイルのアップロードのほか、すでにアップロードされた画像ファイルの管理や、新しいフォルダの作成も行えます。
画面右端の「ファイルをアップロード」という項目にある「ファイルを選択」ボタンをクリックして、アップロードしたいファイルを選択します。「アップロード」ボタンをクリックすると、左横に表示されている「現在のフォルダー」の項目一覧に追加されます(ただし、ファイルマネージャーでアップロードする場合は、画像のサイズを変更したりなど画像表示のためのオプション設定はできません)。

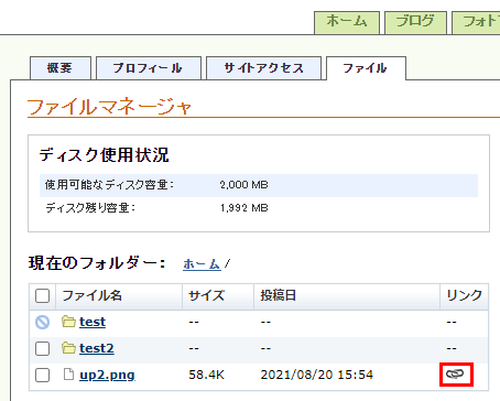
記事の内容の中からファイルマネージャーでアップロードしたファイルへリンクを貼りたい場合、ファイルマネージャー内のファイル一覧にあるリンクボタンをクリックしてください。

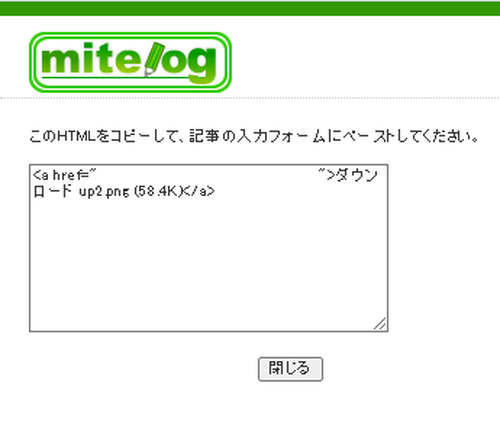
するとそのファイルへのリンクタグを表示したポップアップウインドウが開くので、コピーして挿入したい記事にペーストしてください。

ファイルを効率よく整理するために新しいフォルダを作ることも可能です。「ファイルをアップロード」の下にある「新しいフォルダーを作成」にフォルダ名を入力して「作成」ボタンを押すだけでOKです。
いらなくなったファイルやフォルダを削除するには、ファイルリストから該当のファイルやフォルダを探し、チェックを入れ、ファイルリスト左下にある「削除」ボタンをクリック。すると、確認のためのウインドウが開きます。問題がなければ「削除する」ボタンをクリックしてください。

削除が完了すると、「選択されたファイルまたはフォルダが削除されました」と表示されます(ただし、フォルダは中にファイルが入っている場合は削除できません)。ディスクの残り容量が気になる人はこの方法を試してみましょう。
※一度削除されたファイルは元に戻りませんので、削除を行う際には慎重に行うようにしてください。
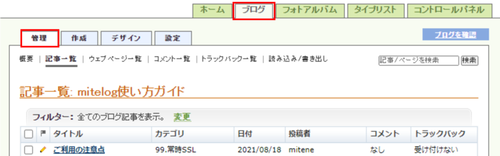
すでに公開した記事を、後から好きなときに修正や追加することができます。「ブログ」 タブ内、管理の「記事一覧」の編集・修正を行いたい記事のタイトルを選んでクリックし、「記事を編集」画面を開いてください。

2:「エントリーの修正」は投稿のときと同じ
「記事を編集する」画面では、投稿したときと同じように記事の書き直し、タイトルや本文、カテゴリ、公開日時などを変更できます。
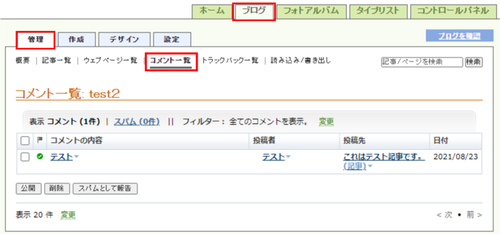
また、その記事につけられたコメントやトラックバックがある場合、画面下部にその一覧が表示されています。それぞれコメントライター名、トラックバックのタイトルをクリックすることで、コメント・トラックバックの編集画面となり、削除などが可能です。
コメントとトラックバックについては、「コメント管理」、「トラックバック管理」で詳しく解説 しています。


3:記事の検索・絞込みができます
「ブログ」タブをクリックして「管理」メニューにある「記事一覧」画面では、エントリーの絞込みをすることもできます。

プルダウンメニューから条件を選び、「カテゴリ」または「状態」ボタンを選び「フィルター」を押すと、その条件で絞り込まれた記事が一覧表示されます。
「ブログ」タブ内の「管理」タブの画面では、タブの右上にある検索窓から、エントリーの全文検索も可能です。例えば「mitelog」と入力すると、これまでに「mitelog」と書いた記事が一覧表示されます。

4:エントリーを削除することができます
管理タブ内の「記事一覧」の画面から、それぞれのタイトルの左のチェックボックスの中から、削除したいエントリーにチェックを入れると、選択したエントリータイトルの背景色が反転します。

本当にエントリーを削除してよいか、確認のためにポップアップウインドウが開きます。「一度削除すると、元に戻すことはできません。削除しますか?」と尋ねられるので、削除したくない場合は「取り消し」ボタンを、削除する場合は「削除する」ボタンを押してください。削除する場合は注意して行ってください。

まとめて複数のエントリーを削除する方法は同じく「記事一覧」画面から、削除したいエントリーすべてにチェックを入れ、一覧の左下部にある「削除」をクリックします。すると、同様にポップアップウインドウが開き、本当に削除するかどうかの再確認をされます。
削除して構わない場合は「削除する」を、やめる場合は「取り消し」をクリックしてください。「記事一覧」からの複数まとめての削除は、検索機能と組み合わせて使うと便利です。