
リッチテキストエディタ
1:リッチテキストエディタとは?
mitelogの記事の投稿・編集は、「リッチテキストエディタ」を使用することができます。
「リッチテキストエディタ」では、記事の内容画面での見え方が、記事を公開した後のブログの画面上で表示される見え方に近い状態となります。この機能を使えば、HTMLが苦手な方でも、文字の色や文字の大きさの変更、写真の挿入などがボタンを押すだけで簡単に行えます。思いのままに記事を作成することができます。
2:リッチテキストモード
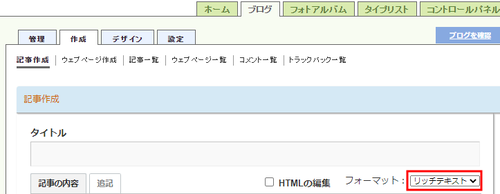
mitelogの編集画面は、初期設定では「リッチテキスト」モードになってます。

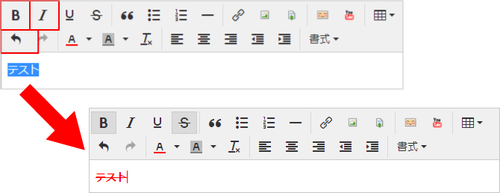
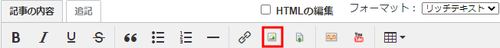
まずは記事本文を入力し、文字の表示を変更したい部分を選択して「フォントサイズ」「太字」「文字色」「取消線」などの各種メニューアイコンをクリックしてみましょう。するとその場で、選択された部分が指定したスタイルに変化します。

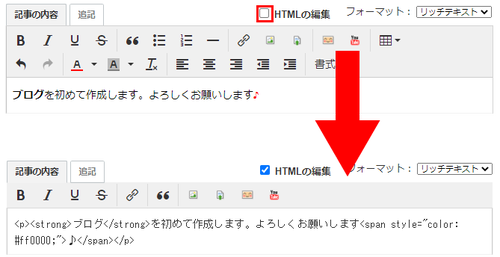
「記事の内容」画面で行った操作は「HTMLの編集」にも反映され、チェックマークを入れて切り替えると自動的にHTMLが記述されていることが確認できます。

「HTMLの編集」で直接HTMLを編集することもできますが、使えるHTMLタグには制限があります(tableは使用可)。
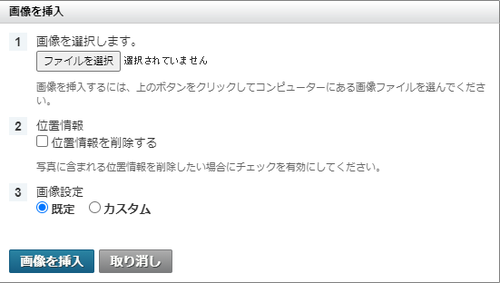
画像を記事に貼りたい場合は、山のイラストが書いてある、「画像を挿入」アイコンを使うと、画像アップロードのためのポップアップウインドウが表示されます。

ウインドウ内の「画像を選択します」から「ファイルを選択」ボタンをクリックして、ブログにアップロードしたい画像データをあなたのパソコン上から選択し、「画像を挿入」ボタンをクリックしてください。すると本文エリアに画像が表示されるので、マウスでドラッグするだけで簡単に好きな位置にレイアウトできます。
画像アップロードについての詳しい方法は「画像/ファイルをアップロードする」で確認してください。

記事の編集が終わったら「確認」をクリックし、レイアウトを確認します。
問題なければ「公開」をクリックして投稿は完了です(記事を編集しなおしたい場合には、編集したい記事をクリックして、記事の編集画面に戻ってください)。
リッチテキストエディタを使えば、文章や画像にさまざまな変化をつけることが簡単になります。
3:記事を装飾しよう
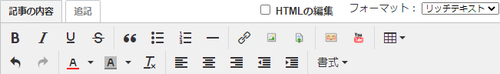
本文の入力エリアには、上部にアイコンの並ぶツールバーが表示されています(Macintosh では、FireFoxをご利用の場合のみ表示されます)。テキストを選択してそれぞれメニューアイコンを押すことで、リッチテキストモードの「記事の内容」画面では、直接テキストの表示が変更され、「HTMLの編集」画面ではタグが加えられます。メニューアイコンでは、選択した文字について以下の装飾ができます。左から順番に説明していきましょう。

●フォントサイズ
本文のフォントサイズを変更できます。サイズは「極小」「最小」「小」「中」「大」「最大」「極大」の7種類で、通常は「中」が選択されています。本文の一部を選択してサイズ変更することで、テキストだけでビジュアル的な演出をすることも可能になります。
●太字
選択したテキストを太字にします。

●斜体
選択したテキストを斜体にします。

●下線
選択したテキストに下線を入れます。

●取消線
選択したテキストに取消線を入れます。

●文字色(フォントカラー)
本文のフォントの色を変更できます。アイコンをクリックするとパレットが表示されるので、好みの色を選ぶことで入力する文字の色を変えることができます。また、すでに書かれた本文の一部を選択してこのボタンを押せば、強調したい部分をカラフルに見せることもできます。

●リンクボタン
他のサイトへ飛ぶためのリンクURLを挿入します。
「リッチテキスト」モードの「記事作成」画面でこのボタンを押すとURLを入力するためのウインドウが開きます。「リンクする文字列」「URL」「リンクタイトル」 を入力し「リンクを挿入」をクリックすると、本文にリンクコードの入った文字列が挿入されます。
リッチテキストモードの「HTMLの編集」画面、では、本文中のリンクを貼りたい部分を選択してからボタンを押します。するとURL入力ウインドウが開くので、リンクURLを入力します。すると自動的に本文中にリンクタグが貼られます。

●引用ボタン
テキストを引用タグで囲み、その部分が引用であることを表現します。
「リッチテキスト」モードの「記事作成」では、引用を開始する部分へカーソルを持っていき「引用」ボタンを、引用を終える部分でも同様に「引用」ボタンを押します。
「リッチテキスト」モードの「HTMLの編集」画面では、引用部分を選択しボタンを押すことで引用タグが挿入されます。

●列挙リスト・順序リスト
テキストの行頭に中点(列挙リストの場合)、または番号(順序リストの場合)を振り、リストにします。カーソルが置かれている段落、選択した部分が含まれる段落に対して有効となります。リストを解除したい場合、リストを選択してボタンを再度クリックすると元に戻ります。

●画像挿入ボタン
文中に画像を挿入します。詳しい使い方は「画像/ファイルをアップロードする」で説明します。

●ファイル挿入ボタン
文中にファイルを挿入します。詳しい使い方は「画像/ファイルをアップロードする」で説明します。
